Chore-Free App
Duration
Four Weeks
Tools
Figma
Protopie
Role
Ui/UX Research
Visual & Graphic Design
How might I design my app to be user-friendly for first-time users and those unfamiliar with chore-free technology so that they can easily understand its features?
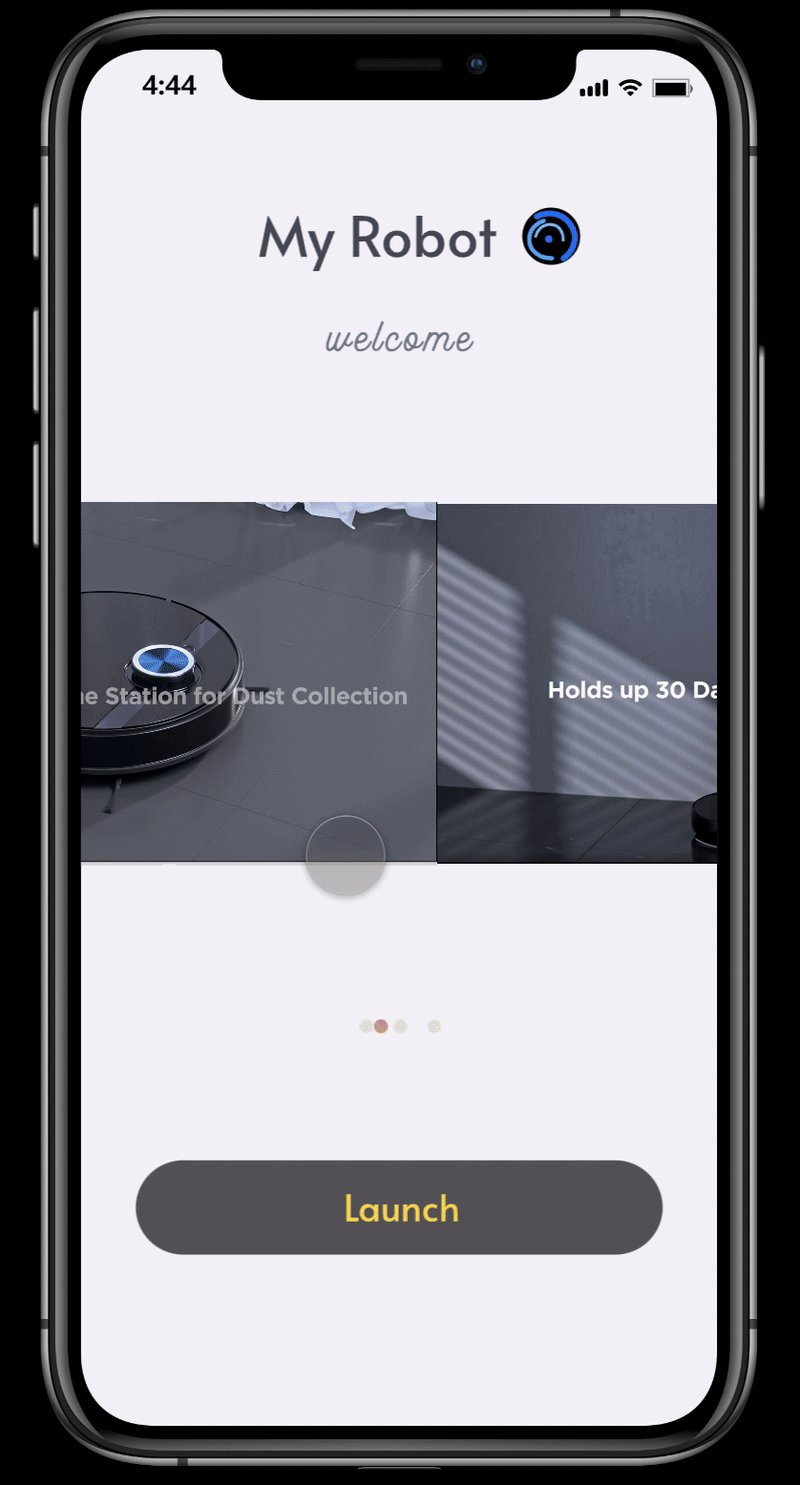
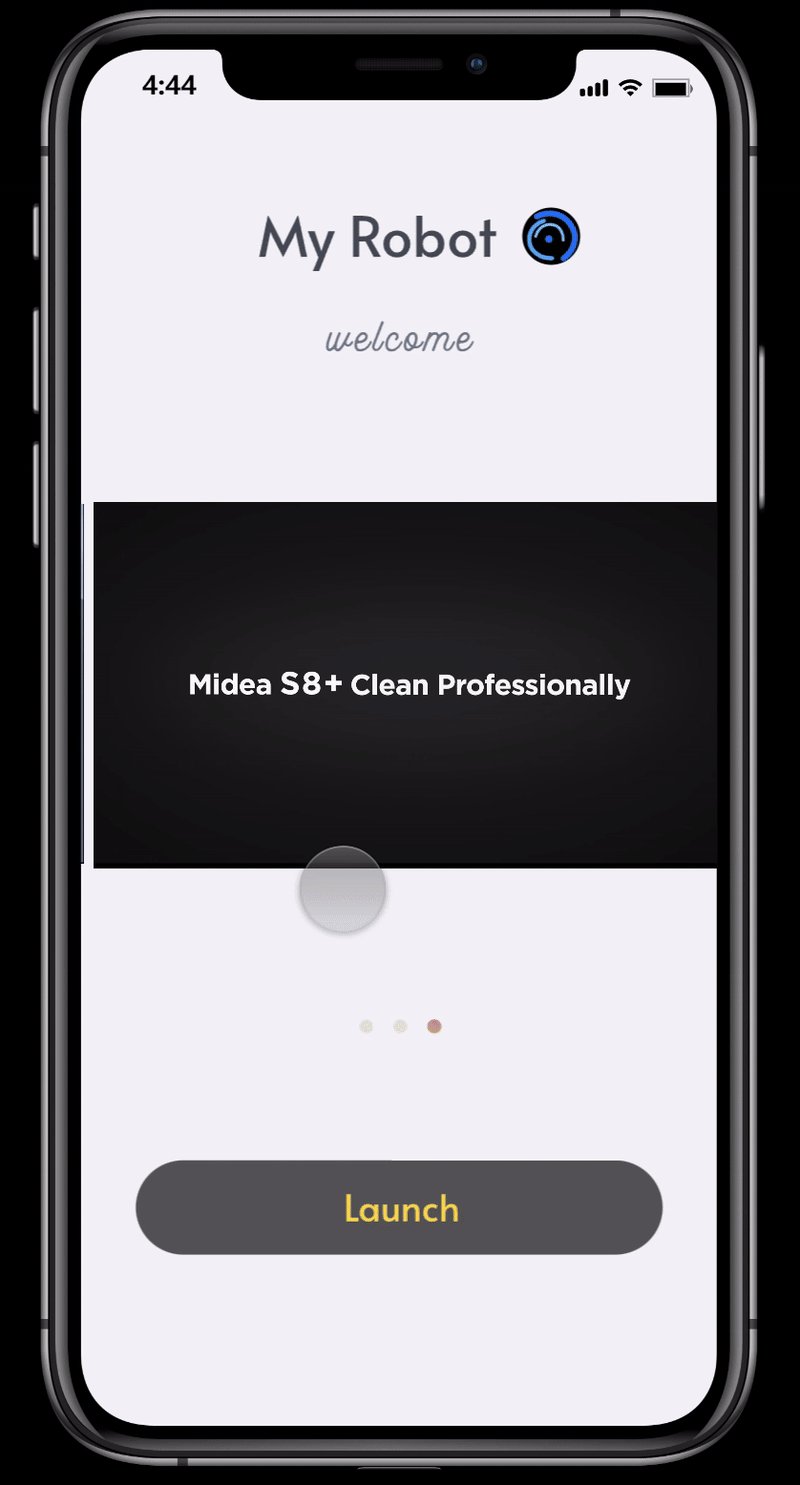
Intro.
Users will expect to watch the propaganda video of this chore-free, after they finish watching, the “Launch” button will bring them to the actual function page.
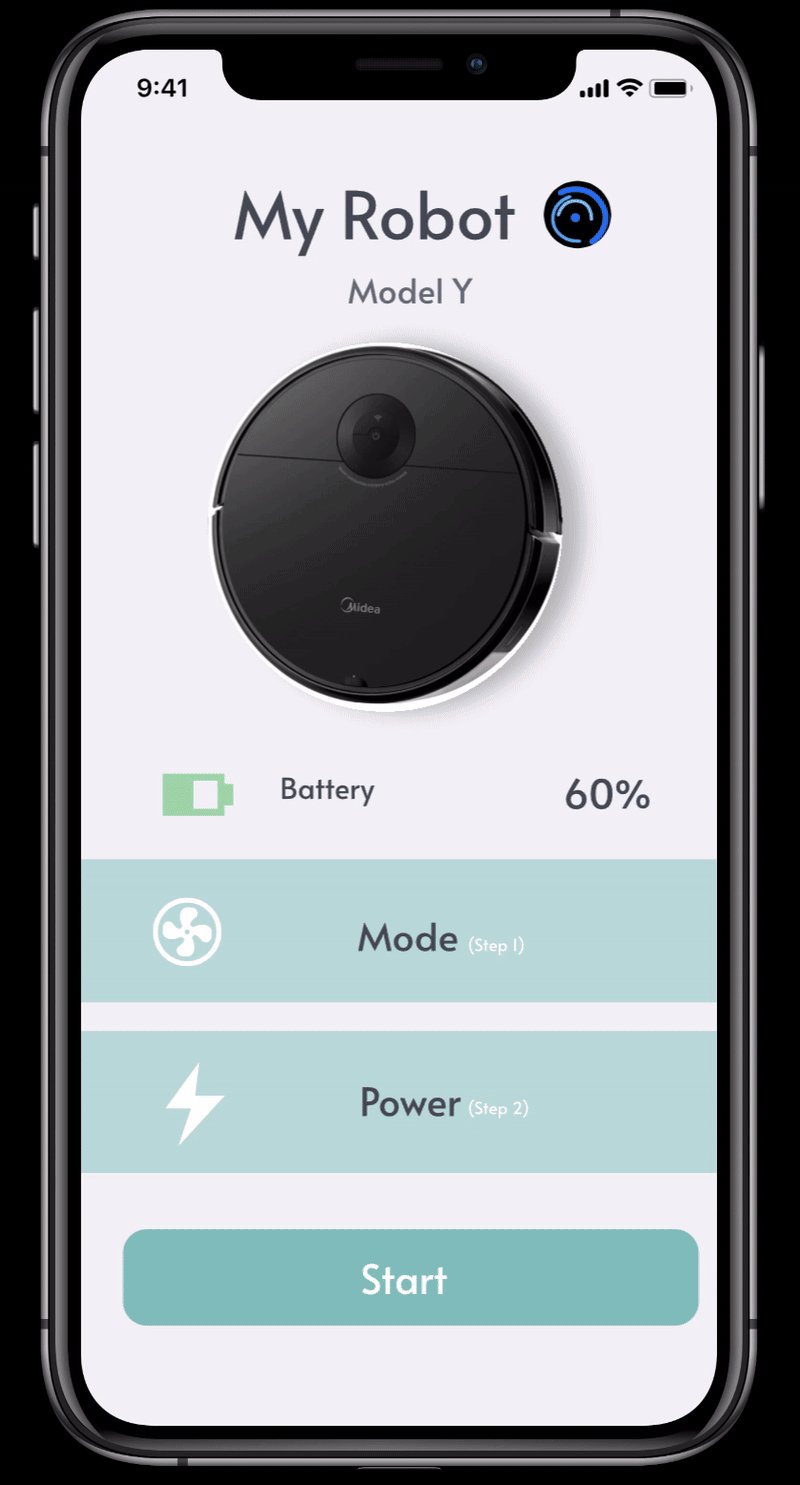
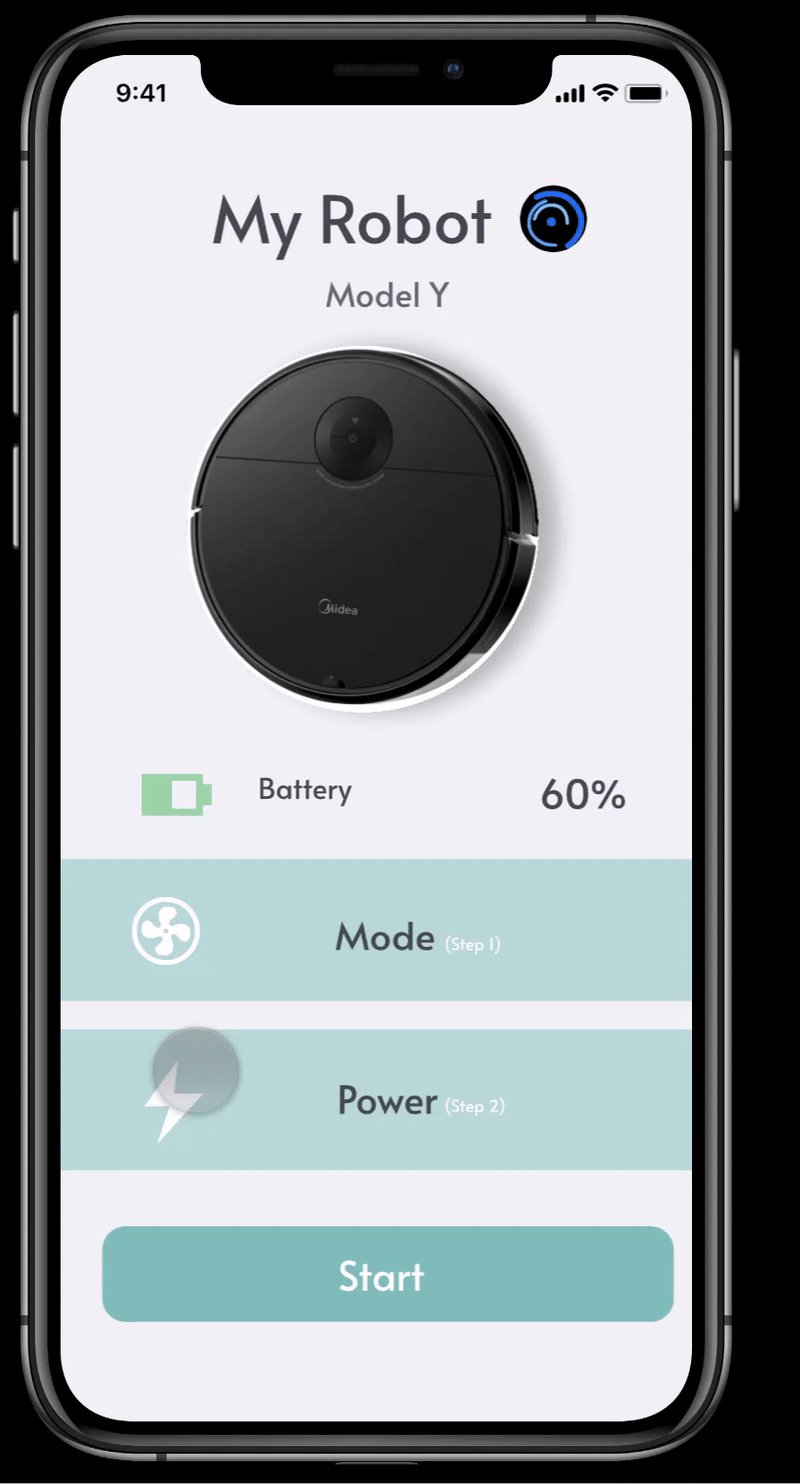
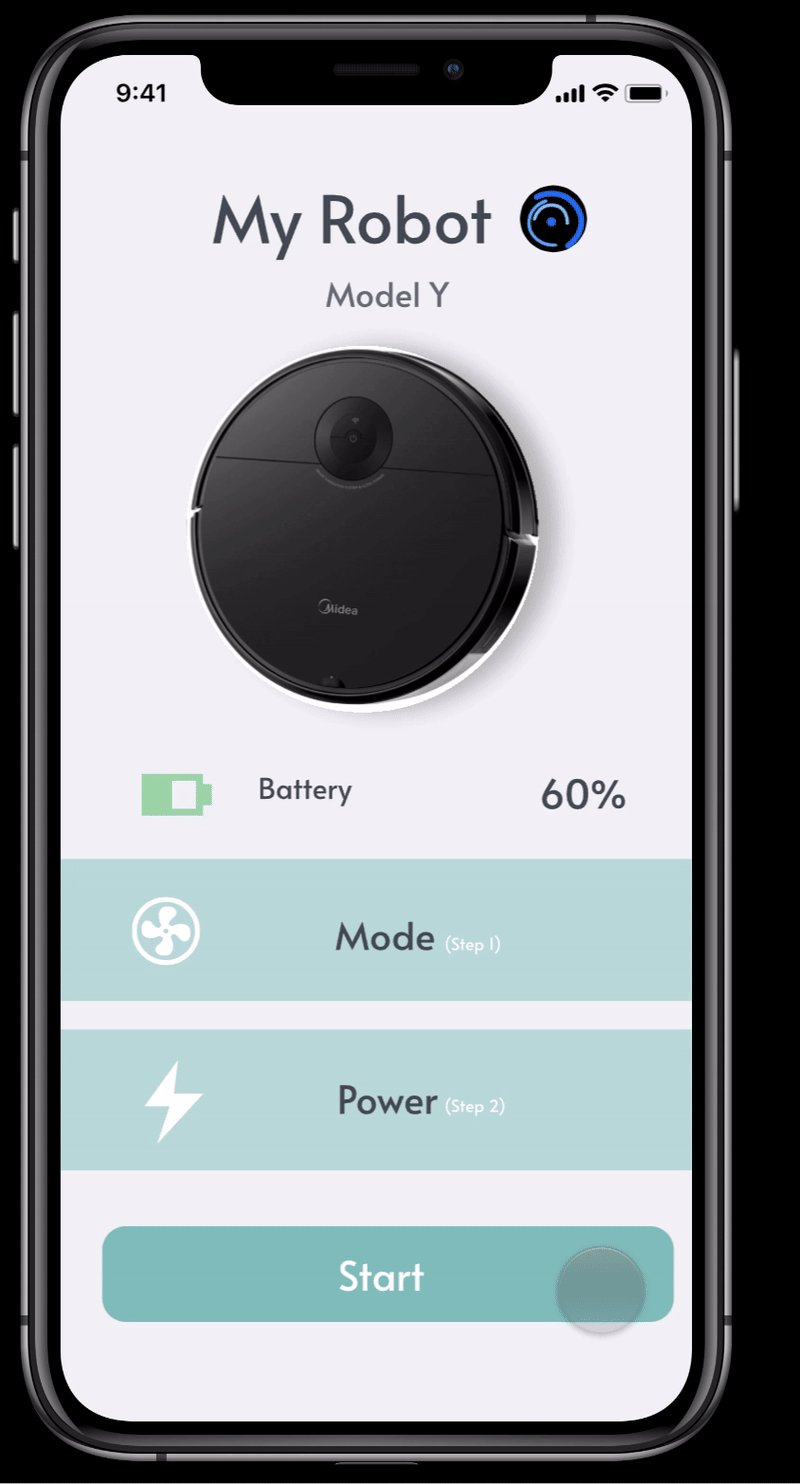
Home.
Third page is the actual demonstration of this product; as it gradually lists the brand,logo and model type.The second part in this page is two static components which are the two existing functions for this product. The third part, which is the button, will eventually bring the user to the next page.
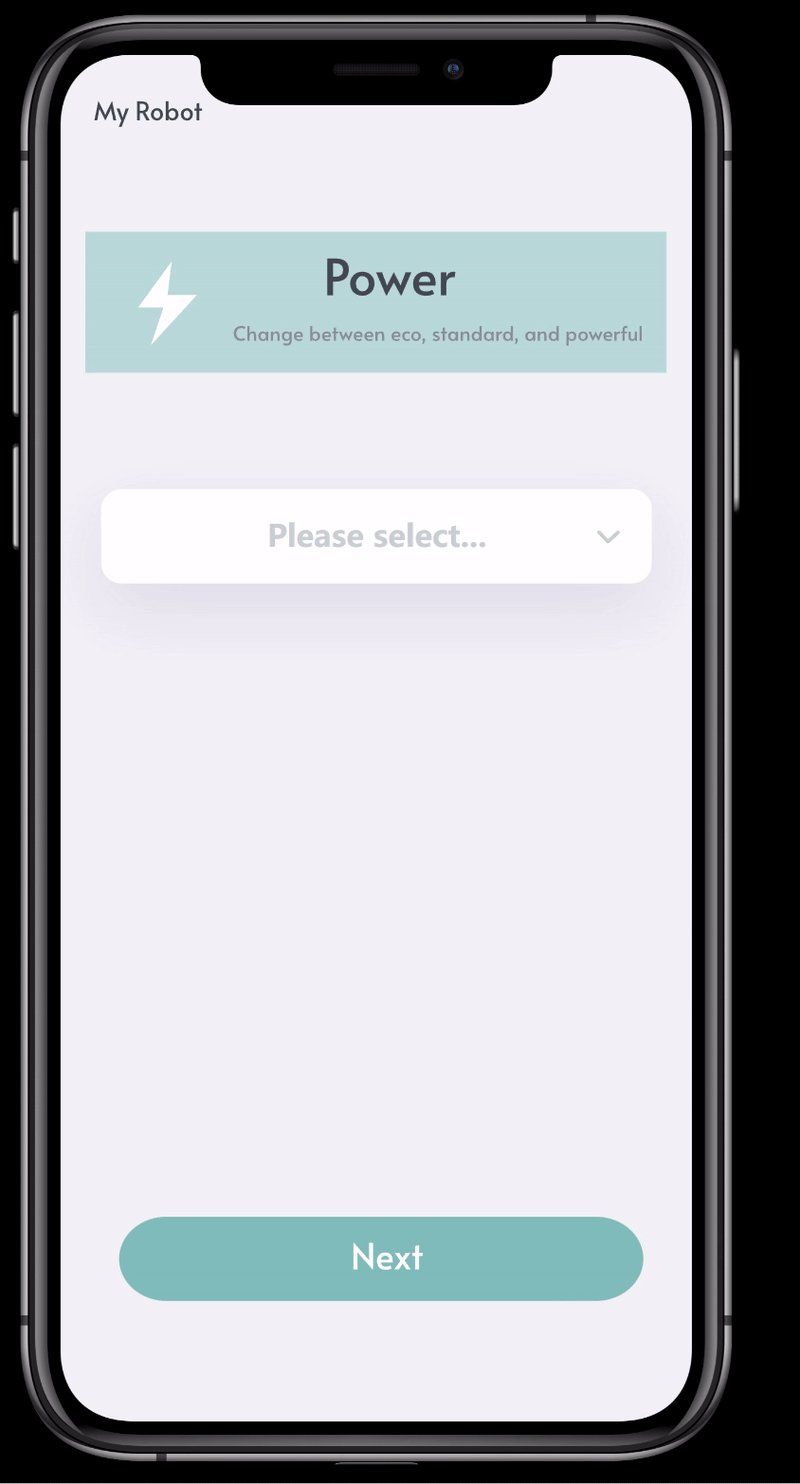
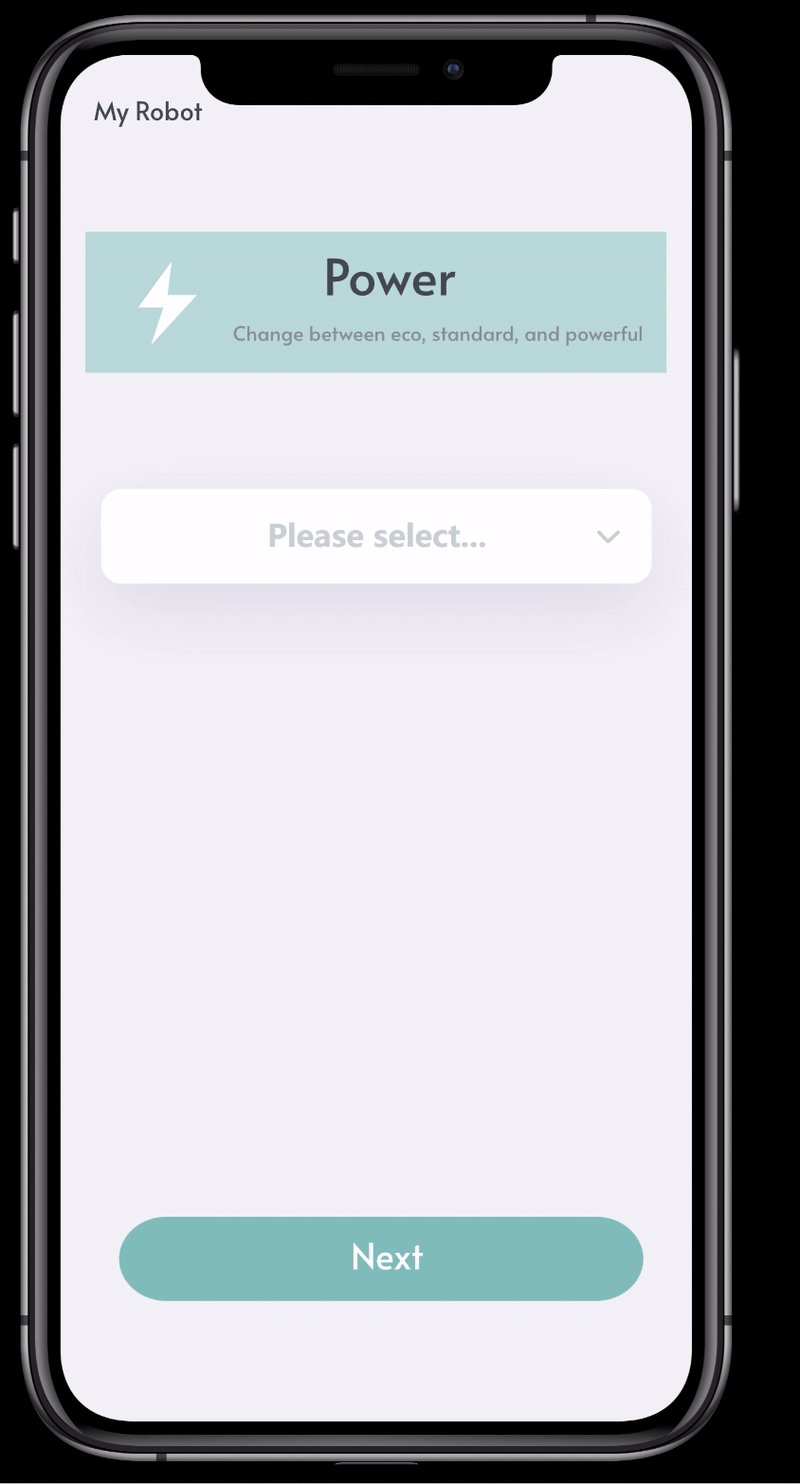
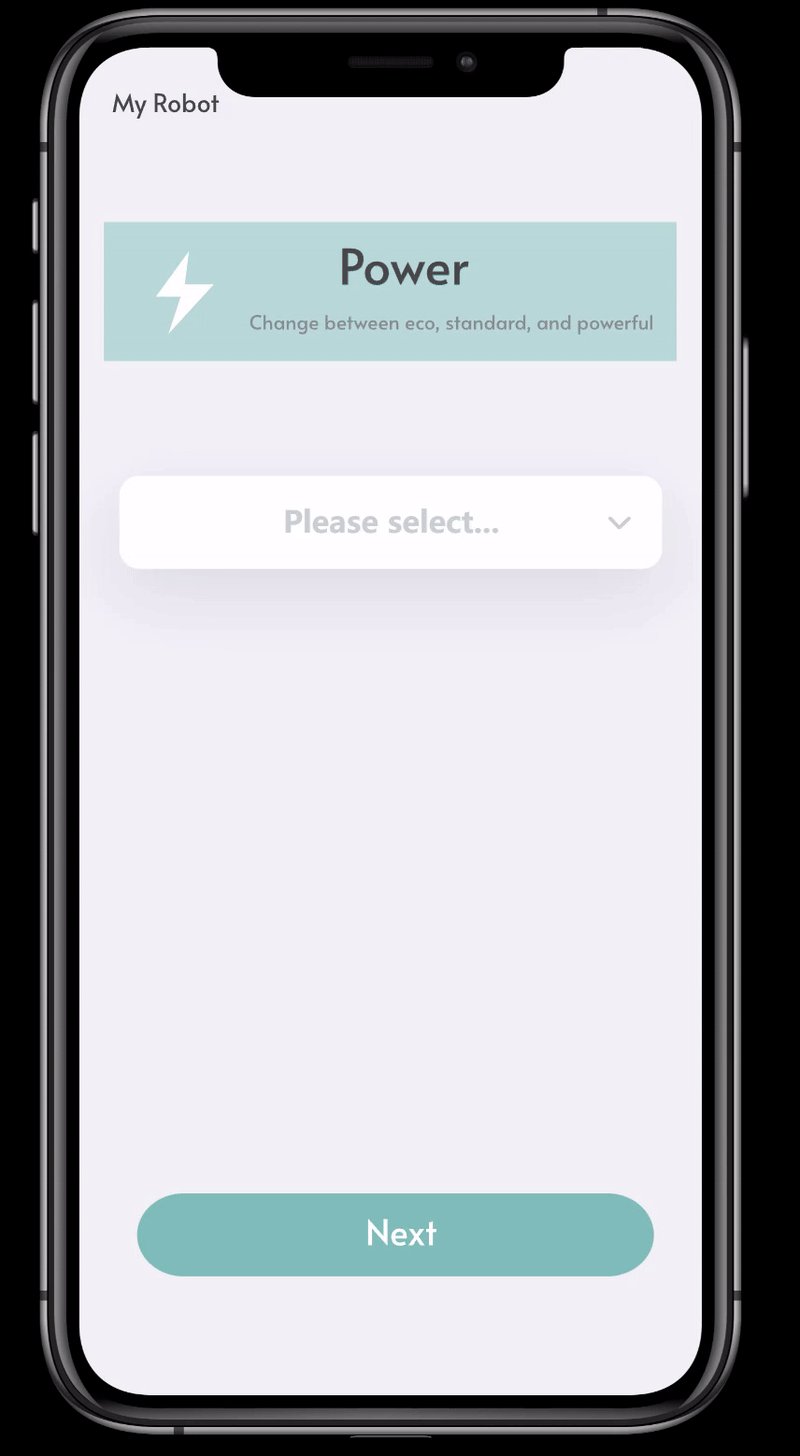
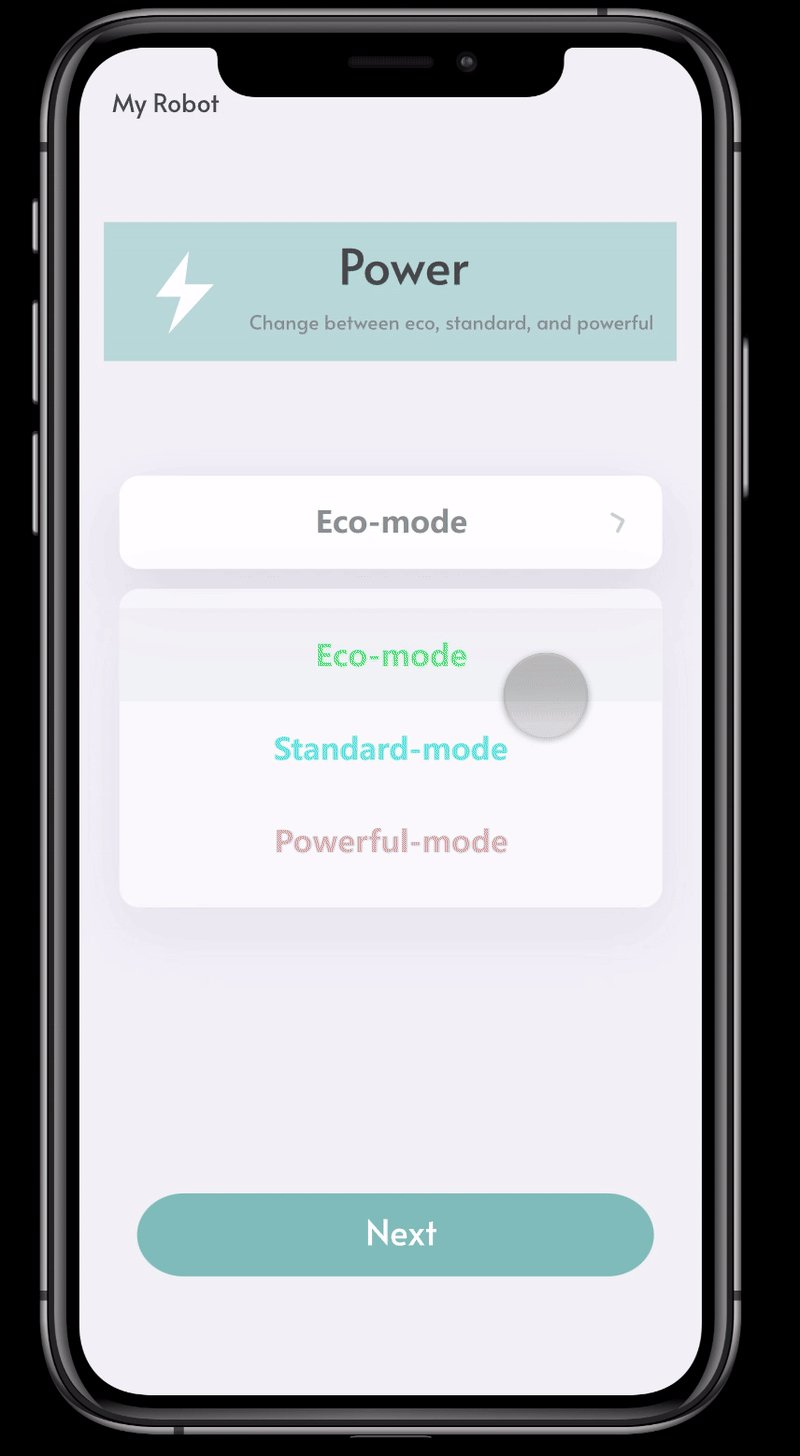
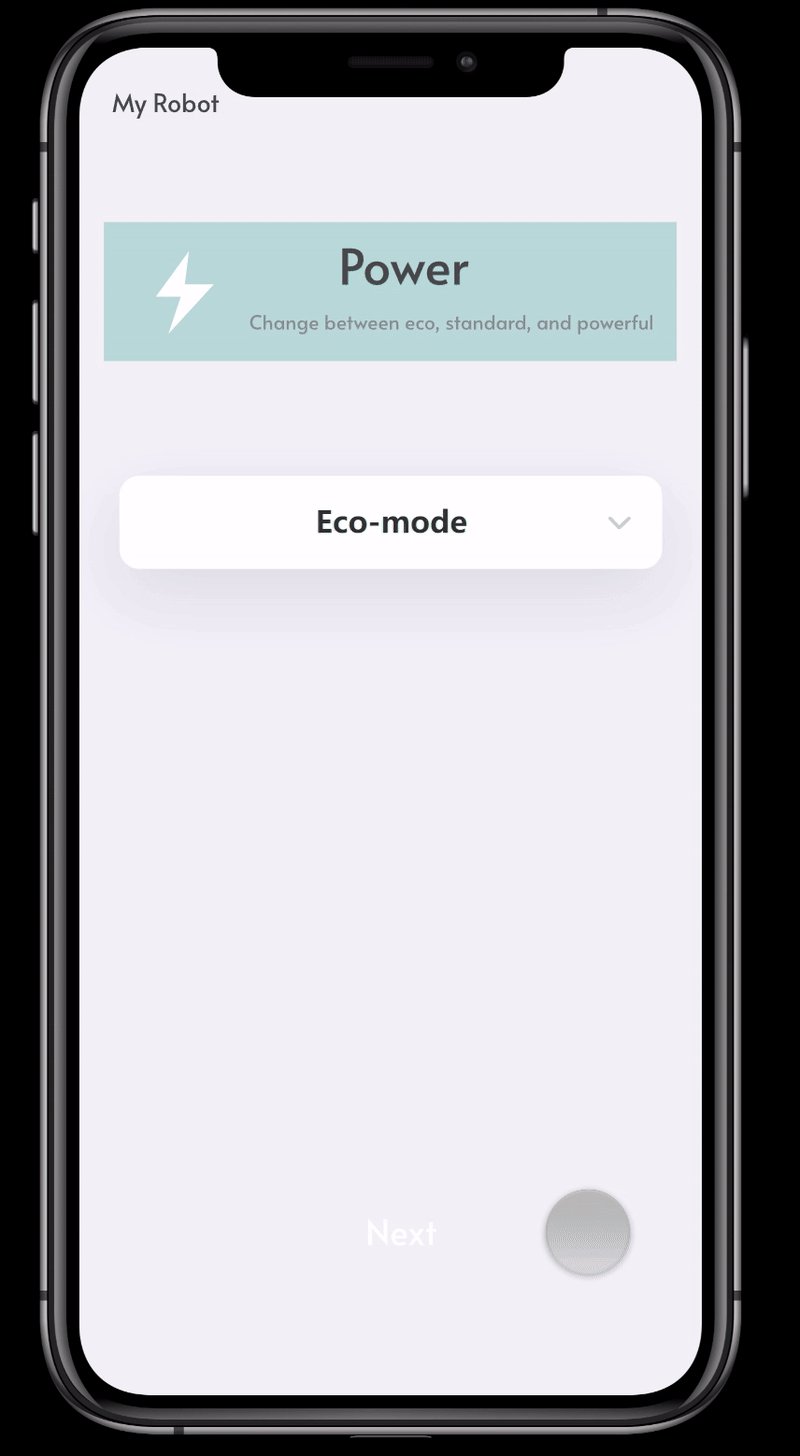
Power.
Third page is the actual demonstration of this product; as it gradually lists the brand,logo and model type.The second part in this page is two static components which are the two existing functions for this product. The third part, which is the button, will eventually bring the user to the next page.
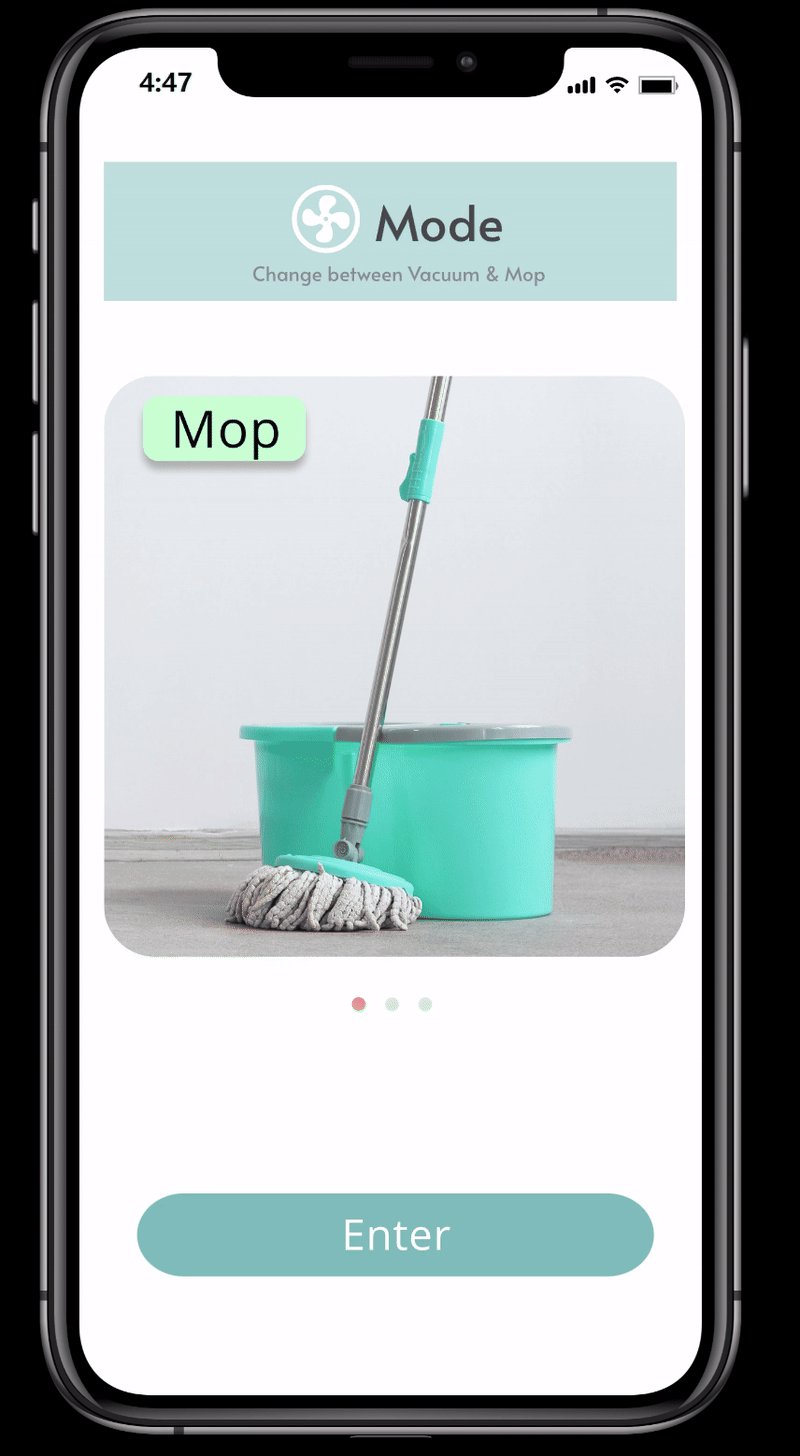
Mode.
In the mode page, users are able to change between the mode of Vacuum, mop or both. The trigger that I use in this page is scrolling & paging, because this function is extremely easy for the user who uses this app for the first time. It also meets the goal of being user-friendly in this project.
Final.
The final page is a response page that shows the vacuum is working after they select all the functions on the vacuum cleaner robot. In order to meet the expectation of proper design user-flow, I’ve incorporated the button of the home page so that the user can start over the function in-case they change their mind.